Css and CARP Design
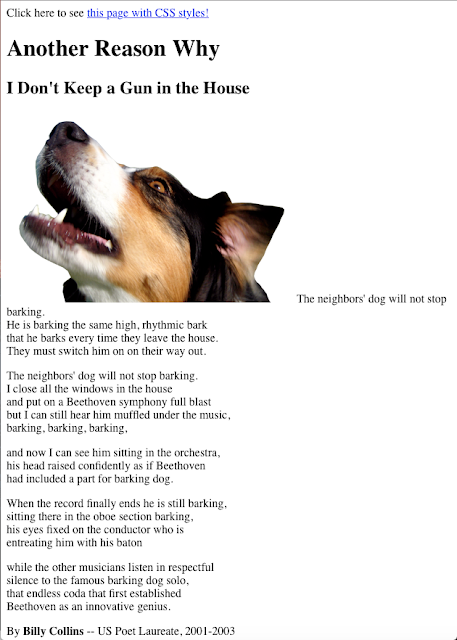
In this project we had to change the design of a website using Adobe Dreamweaver. This project was not that hard to do as long as you know what you are doing. We had a list and a couple of videos to watch. The top picture is the website without CSS styles and the bottom is with some minor Css styles. The only problem that I would have to say with the bottom one is the fact that the dog is going off of the screen. We started off with the top one then changed the font, text size, color, background and moved the dog and thats how we ended up with the bottom. when you go to the website you can click the word up at the top to switch between the page with and without Css styles.
This project helped teach us how to use Adobe Dreamweaver and to become more familiar with it. Its used for more than designing websites. Its not that complicated or hard to understand. I know that there are a lot more things that I could do with Dreamweaver but until I can learn how this is all I can do. Its a lot of fun seeing what you can make also if there is an error you can go in and change the coding of it.


Comments
Post a Comment